.NET5 MVC6 提供两种自定义UI扩展方式:
一种是自定义HTML标签的方式:使用TagHelpers(标签),上一章中已经讲过
第二种是返回自定义内容的方式:使用ViewComponent(组件)
本次进行简单入门讲解的是:ViewComponent
一、首先来看看我自定义的组件:
public class TableTopViewComponent : ViewComponent
{
public async Task<IViewComponentResult> InvokeAsync(PageModel page, List<ButtonEnum> button = null, List<SelectEnum> select = null)
{
var btn = button ?? new List<ButtonEnum>();
var slt = select ?? new List<SelectEnum>();
ViewBag.btn = btn;
ViewBag.slt = slt;
return View("TableTop", page);
}
}注意:生成的视图文件位置必须在以下3个位置:
/Views/{Controller Name}/Components/{View Component Name}/{View Name}
/Views/Shared/Components/{View Component Name}/{View Name}
/Pages/Shared/Components/{View Component Name}/{View Name}
本案例放在如图所示:

在return View("TableTop", page)语句中,红字则为视图文件(.cshtml)的前缀名!!!若不指定,则生成的文件名是Default.cshtml。
二、对应的Razor页面(cshtml)代码:
@{
List<ButtonEnum> button = ViewBag.btn;
List<SelectEnum> select = ViewBag.slt;
}
<div class="row dataTables_opts" style="padding: 0 0 .55em;">
<div class="col-md-5">
<label>每页显示:</label>
<select class="form-control d-inline w-auto" asp-for="PageSize">
<option value="2">2</option>
<option value="10">10</option>
<option value="20">20</option>
<option value="35">35</option>
<option value="50">50</option>
<option value="100">100</option>
</select>
<label>行</label>
</div>
<div class="col-md-5">
@if (button.Any() && button.Count > 0)
{
foreach (var btn in button)
{
var desc = btn.GetEnumDescription();
switch (btn)
{
case ButtonEnum.AddRole:
<add-button url="@Url.Action("RoleModify","Auth")" title="@desc"></add-button>
break;
case ButtonEnum.AddMenu:
<add-button url="@Url.Action("MenuModify","Auth")" title="@desc"></add-button>
break;
case ButtonEnum.AddUser:
<a asp-action="" asp-controller="User" class="btn btn-primary">
@desc
<i class="icon-circle-with-plus"></i>
</a>
break;
case ButtonEnum.AddPromote:
<add-button url="@Url.Action("Modify","Promote")" title="@desc"></add-button>
break;
case ButtonEnum.AddAuthInfo:
<add-button url="@Url.Action("QualiModify","Merchant")" title="@desc"></add-button>
break;
case ButtonEnum.AddShop:
<add-button url="@Url.Action("ShopModify","Merchant")" title="@desc"></add-button>
break;
case ButtonEnum.AddPraise:
<add-button url="@Url.Action("ModifyComment","Praise")" title="@desc"></add-button>
break;
case ButtonEnum.AddProduct:
<add-button url="@Url.Action("ProductModify","Manage")" title="@desc"></add-button>
break;
case ButtonEnum.AddCoupon:
<add-button url="@Url.Action("CouponModify","Manage")" title="@desc"></add-button>
break;
case ButtonEnum.DrawCoupon:
<add-button url="@Url.Action("DrawCoupon","Merchant")" title="@desc"></add-button>
break;
}
}
}
</div>
<div class="col-md-2">
<input type="text" class="form-control d-inline" asp-for="Key" placeholder="输入关键字,回车进行查询……" />
</div>
</div>这部分不用多讲,就是常规的Razor页面代码,注重提一下其中的add-button标签则为上一讲中的TagHelper
三、Razor页面(cshtml)调用方法:
@await Component.InvokeAsync("TableTop", new { page, button = new List<ButtonEnum>() { ButtonEnum.AddUser } })注意:引号里面的值则为组件的名称,须保持一致!!!
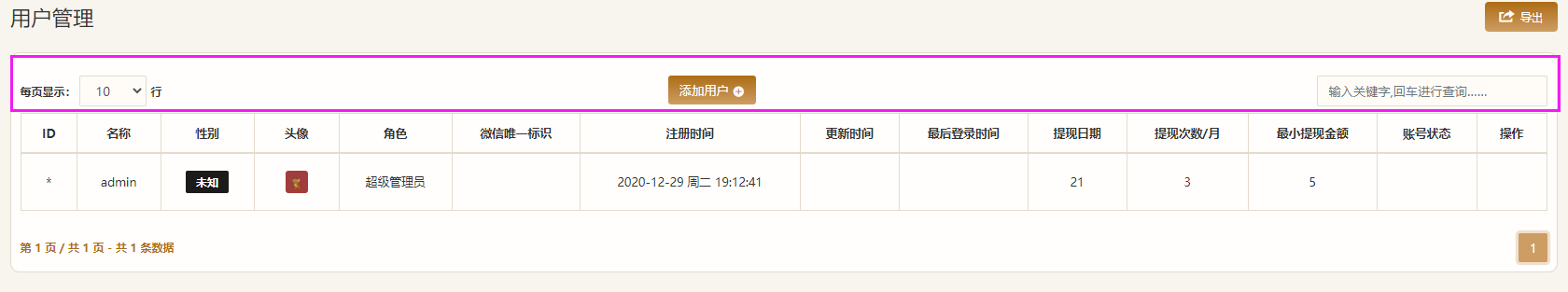
四、最终效果:

如紫色圈出的部分,整个表头即是上面的组件展现出来的,表尾的条数及页码显示也是一个组件,这样的好处就是代码利用率大大提高,使页面内容更少更整洁更易维护,没用上的小伙伴赶快用起来吧,相当的好用!!