在自定义比较丰富的场景下,需要在微信小程序的页面层(wxml)调用javascript方法(function)来满足场景需求,今天恰好遇到了记录下来,以备后用。
1.在项目中新建后缀为.wxs的文件,案例代码如下:
function firstImg(a){
var img=a.split(',');
return img[0]
}
module.exports = {
firstImg:firstImg
}2.在wxml页面引入第一步的.wxs文件:
<wxs module="util" src="../../helper/util.wxs"></wxs>
要注意的是module="util",其中util即为对象名。
3.wxml页面使用如下:
<view class="bg-img only-img" data-url="{{preurl+util.firstImg(item.Images)}}" style="background-image:url({{preurl+util.firstImg(item.Images)}});" >
</view>3.案例分析:由于item.Images存入数据库为简单的以逗号(,)隔开的假数组,现在的需求是如果有就取第一张。由于是for下输出,不想在js文件里面多循环几次,所以需要在页面完成,最终达到的效果如下:

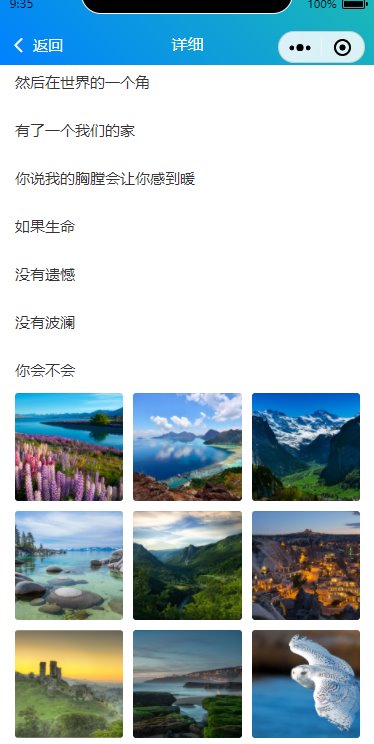
但其实此条动态,有9张图片:

希望能帮助大家,提升微信小程序的开发效率!