我们知道,手机号都是以1开头,且没有11,10,12开头的,其他的都有,那么就简单了,正则定义如下:
var checkTel = /^1[3456789]\d{9}$/;简单解释:^是开头的意思,意思是1开头,[23456789]是第二位允许的字符,\d是数字且长度为9位
正则验证如下:
var b=checkTel.test('11011115555');如果返回true则是正确的手机号,反之则不正确。
还有一种情况,不仅可以填写手机号,还可以填写座机号,该如何写呢?
如下:
var checkTel = /^[0,1]\d{9,10}$/;座机号是以0开头,那么我们开头定义为^[0,1],后面的数字为9位或者10位,如果确定没有10位座机号,可以去掉9.
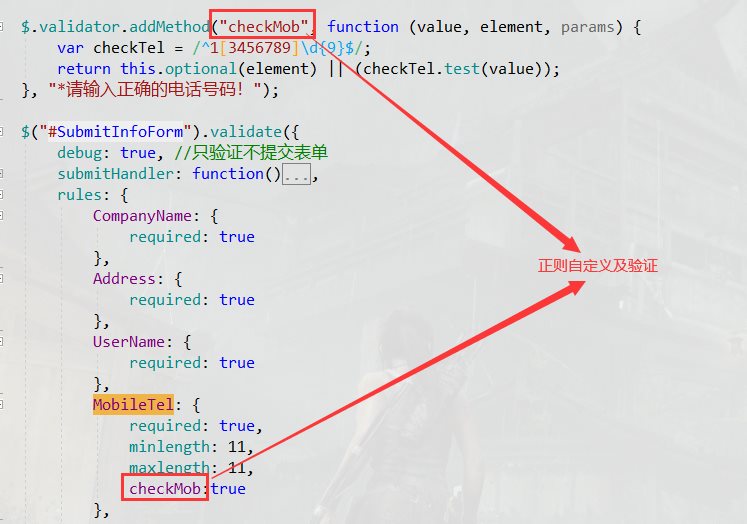
很多时候我们使用现成的插件例如 jquery validate 来作验证,顺便提一下jquery validate的自定义正则验证方法,如下:
$.validator.addMethod("checkMob", function (value, element, params) {
var checkTel = /^1[3456789]\d{9}$/;
return this.optional(element) || (checkTel.test(value));
}, "*请输入正确的电话号码!");如下代码所示:
$("#SubmitInfoForm").validate({
rules: {
CompanyName: {
required: true
},
Address: {
required: true
},
UserName: {
required: true
},
MobileTel: {
required: true,
minlength: 11,
maxlength: 11,
checkMob:true
}
}
});如下图:

至此完成。