在web开发中,我们会用其他的插件来取代浏览器自带的日期选择控件,比如datetimepicker等。
那使用第三方插件后,如何禁用浏览器自带的控件呢?
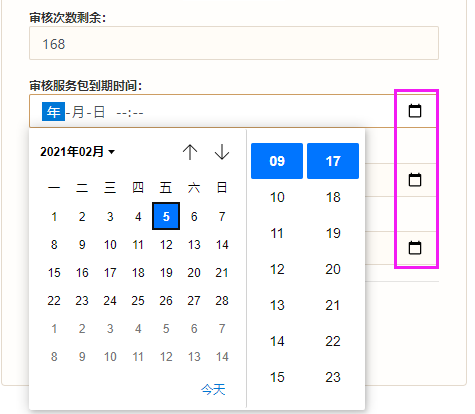
如下图,只要是 input 的 type 为 date 或者 datetime,在输入框右侧就会有日期或者时间选择图标,然后弹出浏览器自带的日期时间选择控件,如下图所示:

禁用其实也很简单,用css样式就可以搞定:
input::-webkit-calendar-picker-indicator {
display: none;
}
input[type="date"]::-webkit-input-placeholder {
visibility: hidden !important;
}结果如下图,顺利去掉:

ok,打完收工!
好像目前只有 Chromium 核心的浏览器才用得上,因为只有他们自带了日期时间选择控件。