今天在无意中发现在按钮上加了.disabled样式后,tooltip会失效,百思不得其解,最后发现Bootstrap的确不支持带有.disabled样式的tooltip。
那如何解决呢,网上大神多呢,目前看到最好的解决方案有两种:
1、在.disabled的标签外,再加一层块,tooltip映射到外面的标签上,如下:
<div class="tooltip-wrapper" data-title="Dieser Link führt zu Google"> <button class="btn btn-default" disabled>button disabled</button> </div>
2、对.disabled的标签设置一个pointer-events: auto;属性,如下:
.btn.btn-success.disabled {
pointer-events: auto;
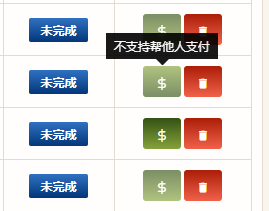
}3、效果图如下:

对比两种解决方案,第一种使用条件比较苛刻,需要对父级标签进行样式控制,还有些特定场景甚至无法达到效果。
第二种方案使用简单,对绝大多数场景适用,但对浏览器版本有一定的限制,如不支持IE11以下版本等。
在对比两种方案,在实际项目中,我使用的是第二种方案,因为项目不考虑兼容性问题。