代码实现
首先我们需要在 ueditor.all.js 文件中找到原本的单图上传部分的代码
搜索关键字 simpleupload,如下图所示:

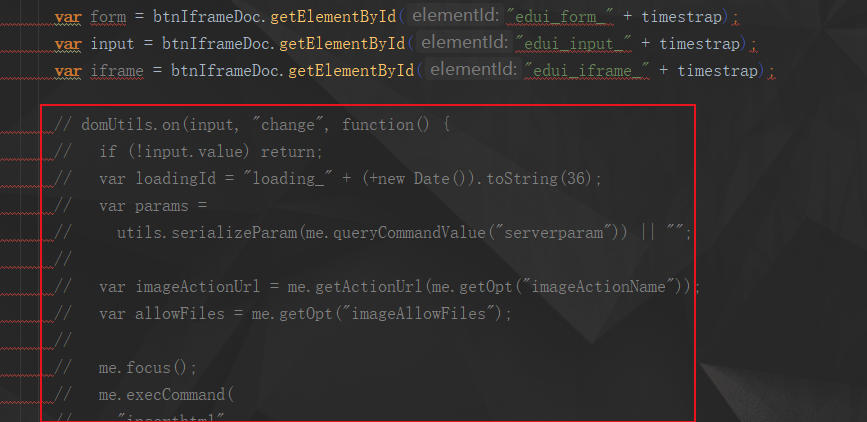
然后找到上传图片的代码片段,如下图所示:

然后把 domUtils.on 的 input 绑定的事件注释掉或删除掉
替换成以下代码:
input.onchange = function () {
if (!input.value) return;
var loadingId = "loading_" + (+new Date()).toString(36);
var params =
utils.serializeParam(me.queryCommandValue("serverparam")) || "";
var imageActionUrl = me.getActionUrl(me.getOpt("imageActionName"));
var imageUrlPrefix = me.getOpt("imageUrlPrefix");
var allowFiles = me.getOpt("imageAllowFiles");
me.focus();
me.execCommand(
"inserthtml",
'<img class="loadingclass" id="' +
loadingId +
'" src="' +
me.options.themePath +
me.options.theme +
'/images/spacer.gif">'
);
/* 判断后端配置是否没有加载成功 */
if (!me.getOpt("imageActionName")) {
errorHandler(me.getLang("autoupload.errorLoadConfig"));
return;
}
// 判断文件格式是否错误
var filename = input.value,
fileext = filename ? filename.substr(filename.lastIndexOf(".")) : "";
if (
!fileext ||
(allowFiles &&
(allowFiles.join("") + ".").indexOf(fileext.toLowerCase() + ".") ==
-1)
) {
showErrorLoader(me.getLang("simpleupload.exceedTypeError"));
return;
}
var formData = new FormData()
formData.append('upfile', input.files[0]);
// 替换你的URL
$.ajax(imageActionUrl, {
data: formData,
processData: false,
contentType: false,
type: "post",
success: function (data) {
try {
var link,
json,
loader;
json = JSON.parse(data);
link = imageUrlPrefix + json.url; if (json.state == "SUCCESS" && json.url) {
loader = me.document.getElementById(loadingId);
domUtils.removeClasses(loader, "loadingclass");
loader.setAttribute("src", link);
loader.setAttribute("_src", link);
loader.setAttribute("alt", json.original || "");
loader.removeAttribute("id");
me.fireEvent("contentchange");
} else {
showErrorLoader && showErrorLoader(json.state);
}
} catch (er) {
showErrorLoader &&
showErrorLoader(me.getLang("simpleupload.loadError"));
}
}
});
function showErrorLoader(title) {
if (loadingId) {
var loader = me.document.getElementById(loadingId);
loader && domUtils.remove(loader);
me.fireEvent('showmessage', {
'id': loadingId,
'content': title,
'type': 'error',
'timeout': 4000
});
}
}
}需要注意的是,本文中的以上代码已经过修改及修复,无需像原文中那样单独指定服务器路径(前提是保证后端配置的ueditor.json文件是正确的)
更多详细请看原文,感谢原作者的解决方案。